Here's a tutorial I wrote for Gatsby's blog on how to use Google Sheets with Gatsby.
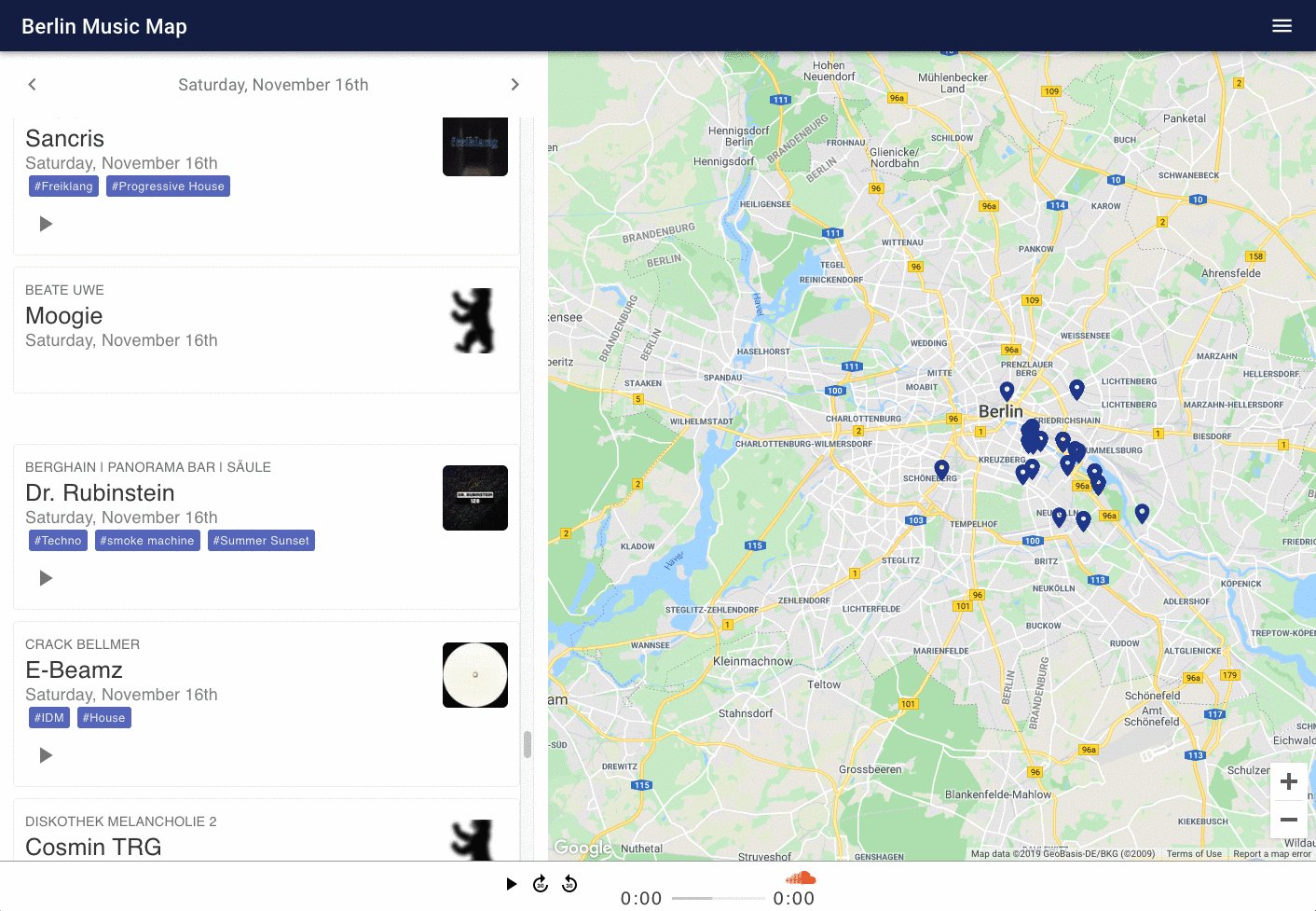
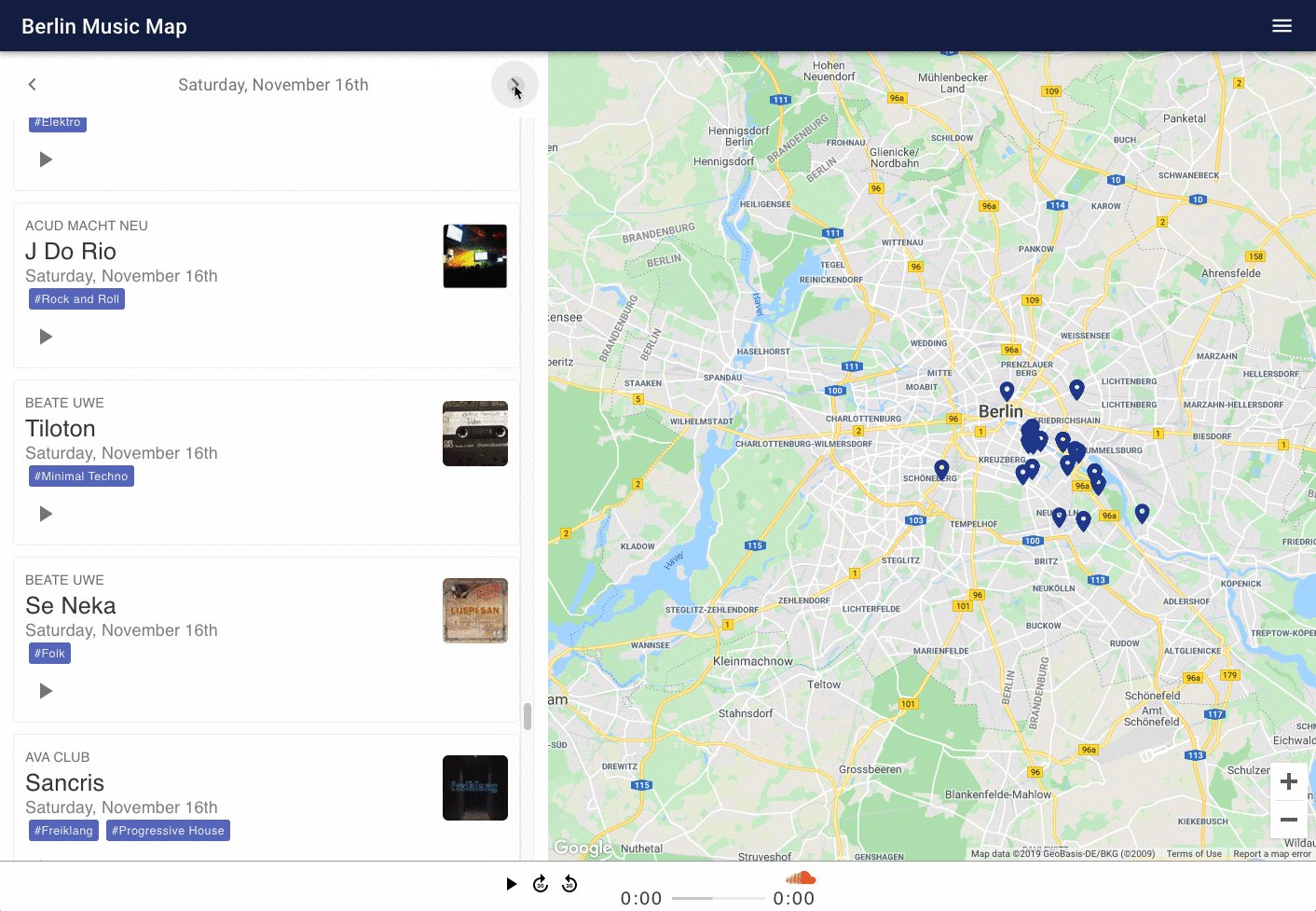
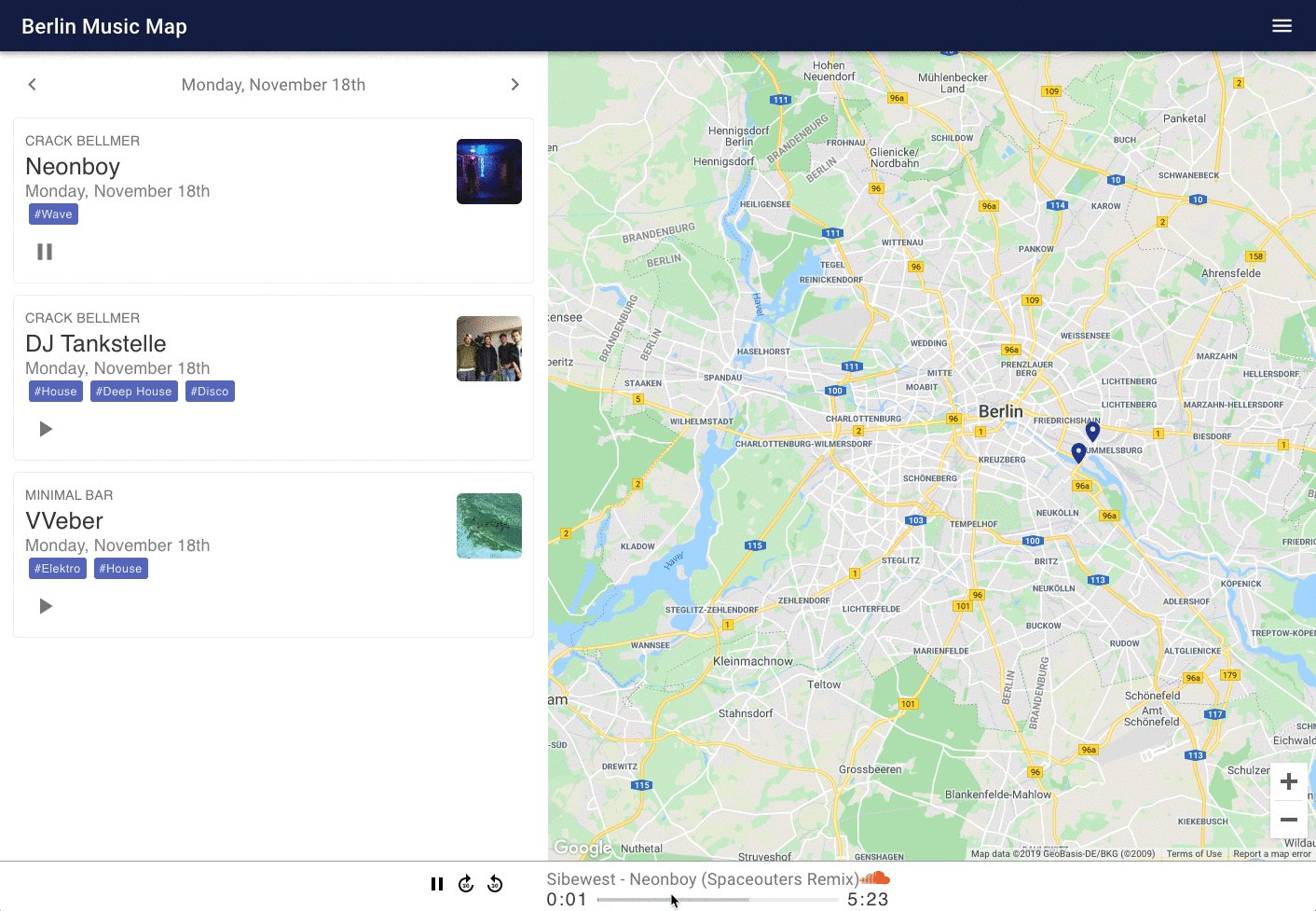
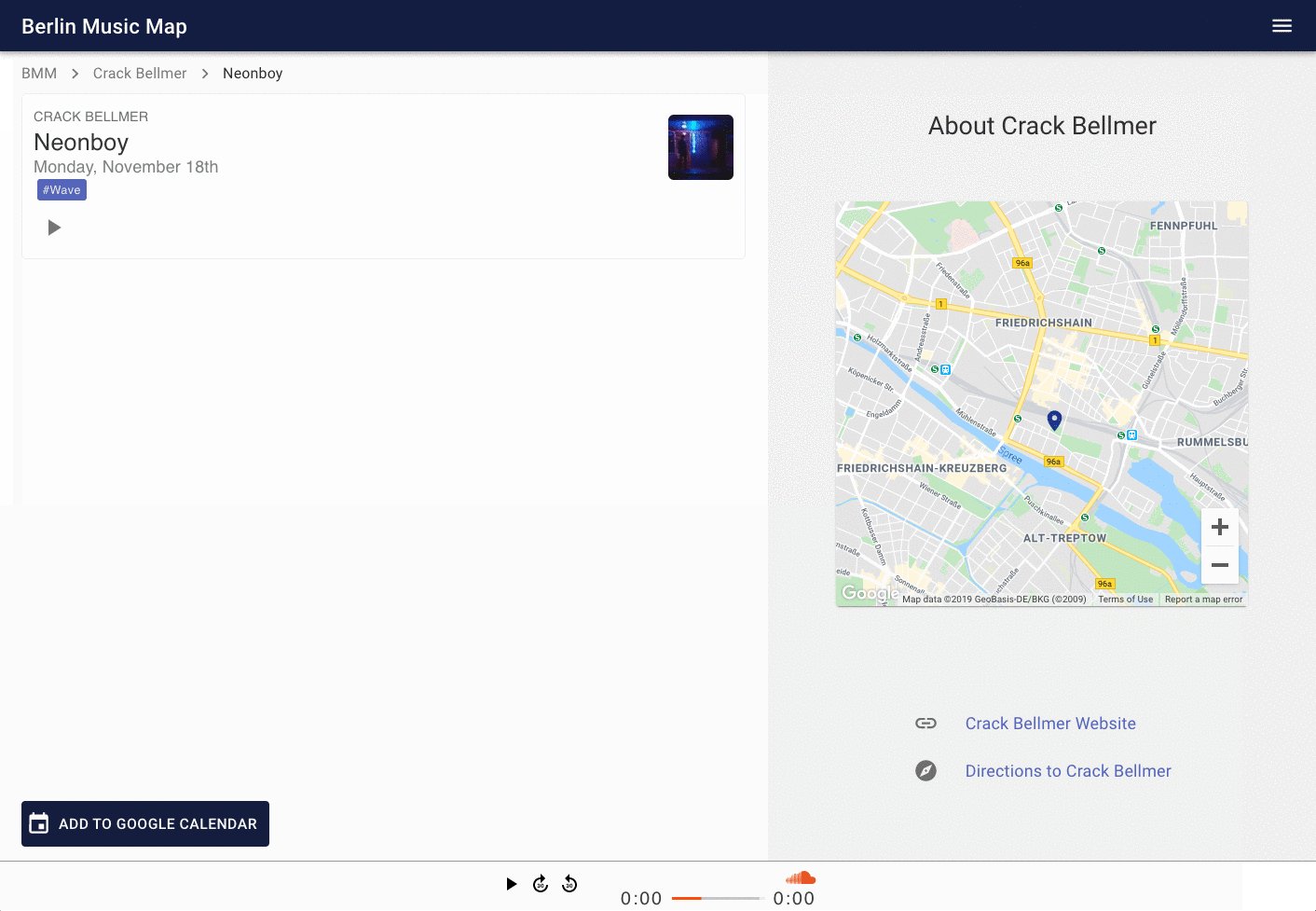
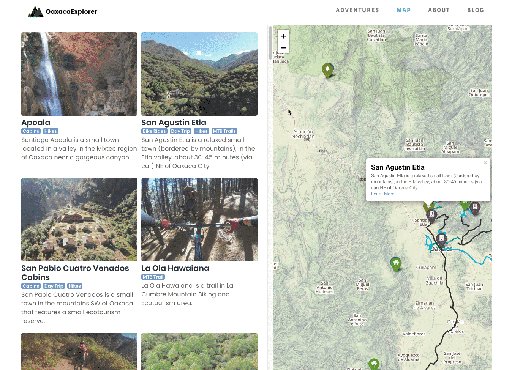
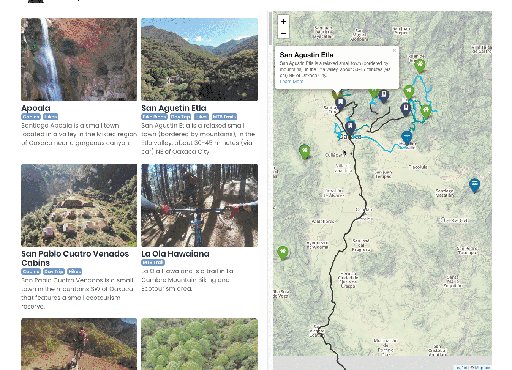
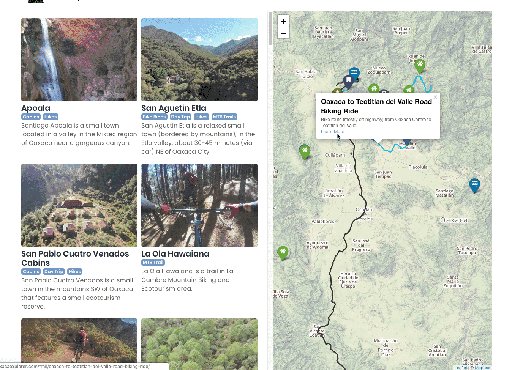
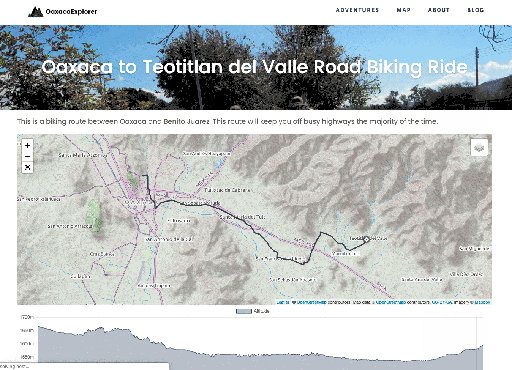
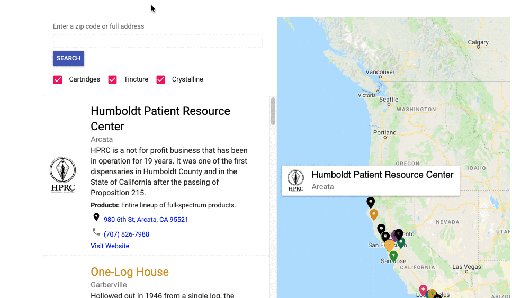
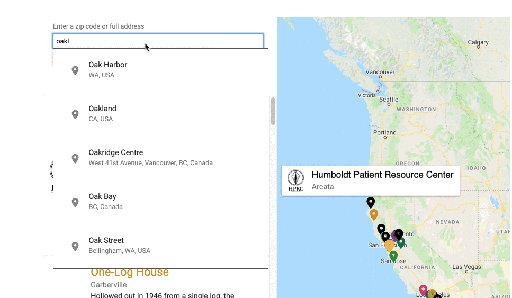
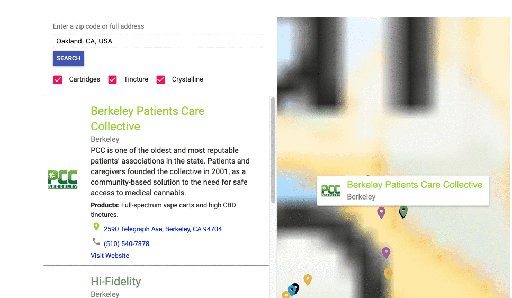
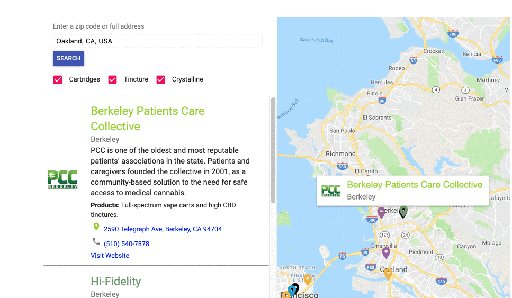
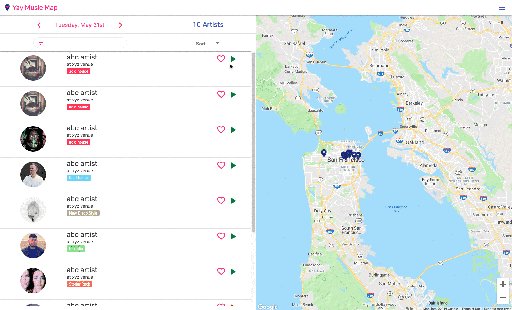
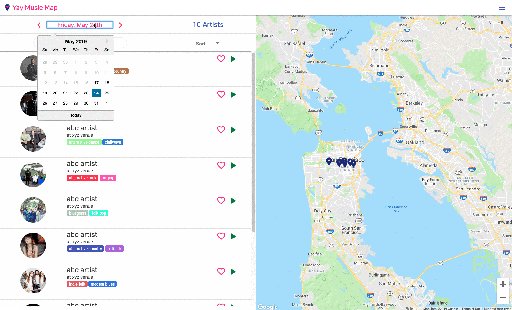
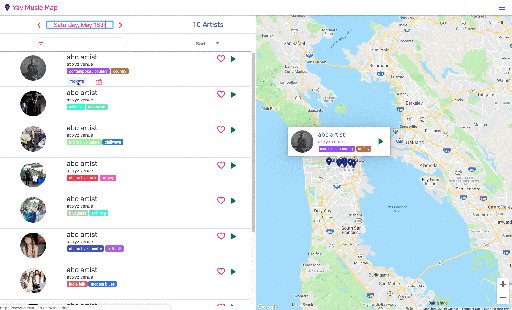
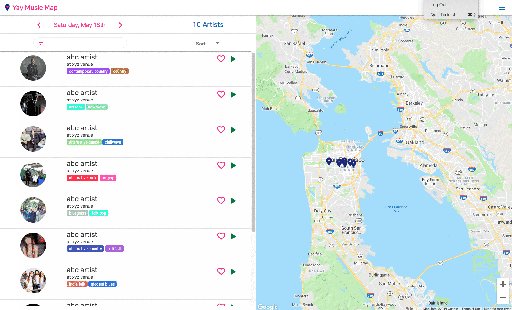
This was a mega-tutorial series I wrote on building an AirBnb clone using React, Material-UI, and Firebase. As you can see in portfolio, I love building map products (and want to make it easier for others to do the same).
Here's a writeup on Dev.to about what I learned while making OaxacaExplorer.
It gives me great joy that this post consistently ranks #1 or #2 for ‘fat arrow’. This article was one of several technical posts I wrote for SitePoint (it later got included in an ebook). I think it encapsulates my writing style of knowing how to balance the nitty-gritty details with the more big picture perspective. Based off the comments and how much it gets linked to, it seems people quite liked it.
This solar panel cost guide was written to specifically target the most important ‘high-intent’ solar SEO keywords around cost and pricing. Enriching the content and building links did seem to help boost it’s SEO ranking 7 places but we couldn’t quite get to page 1.
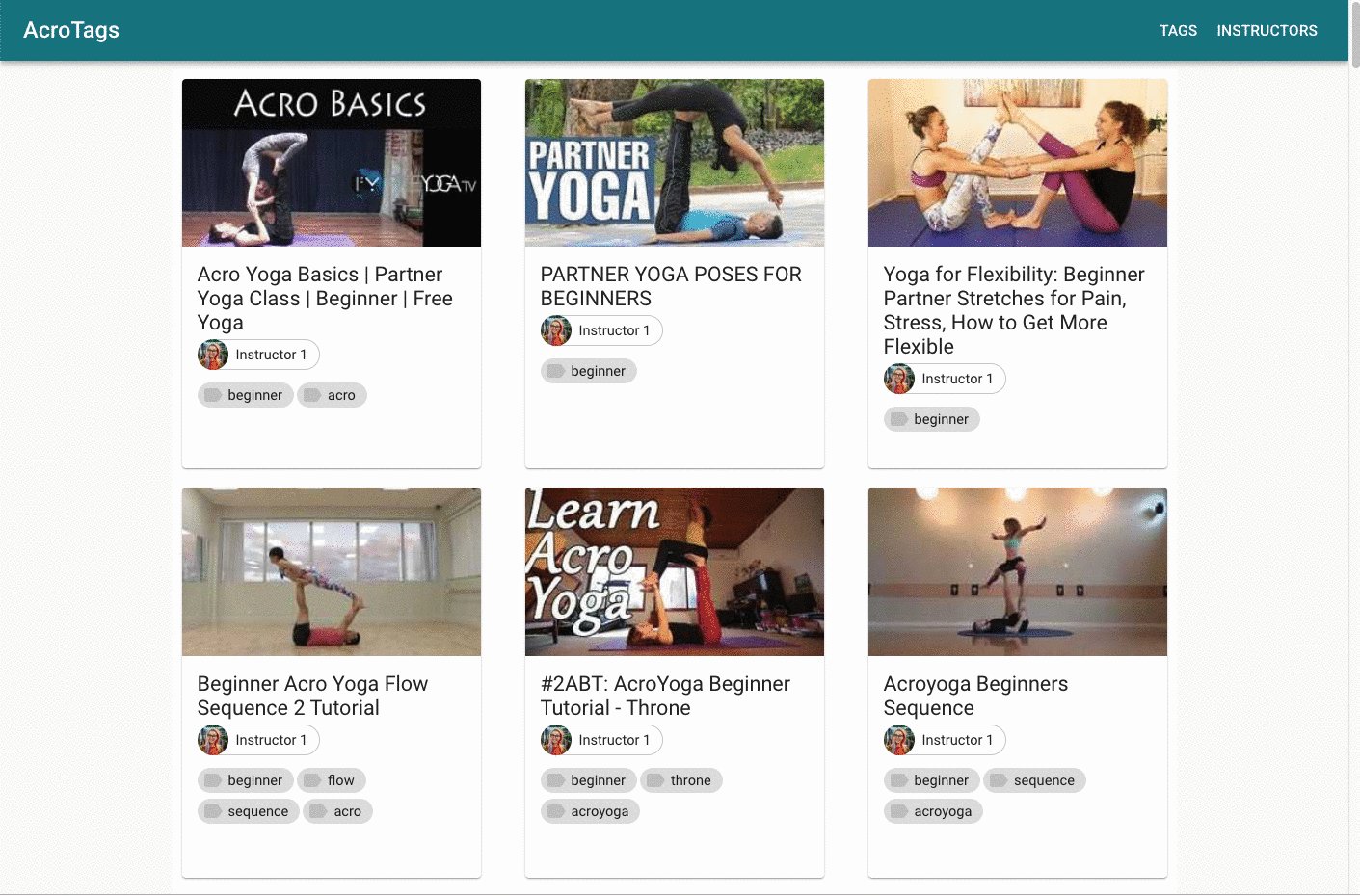
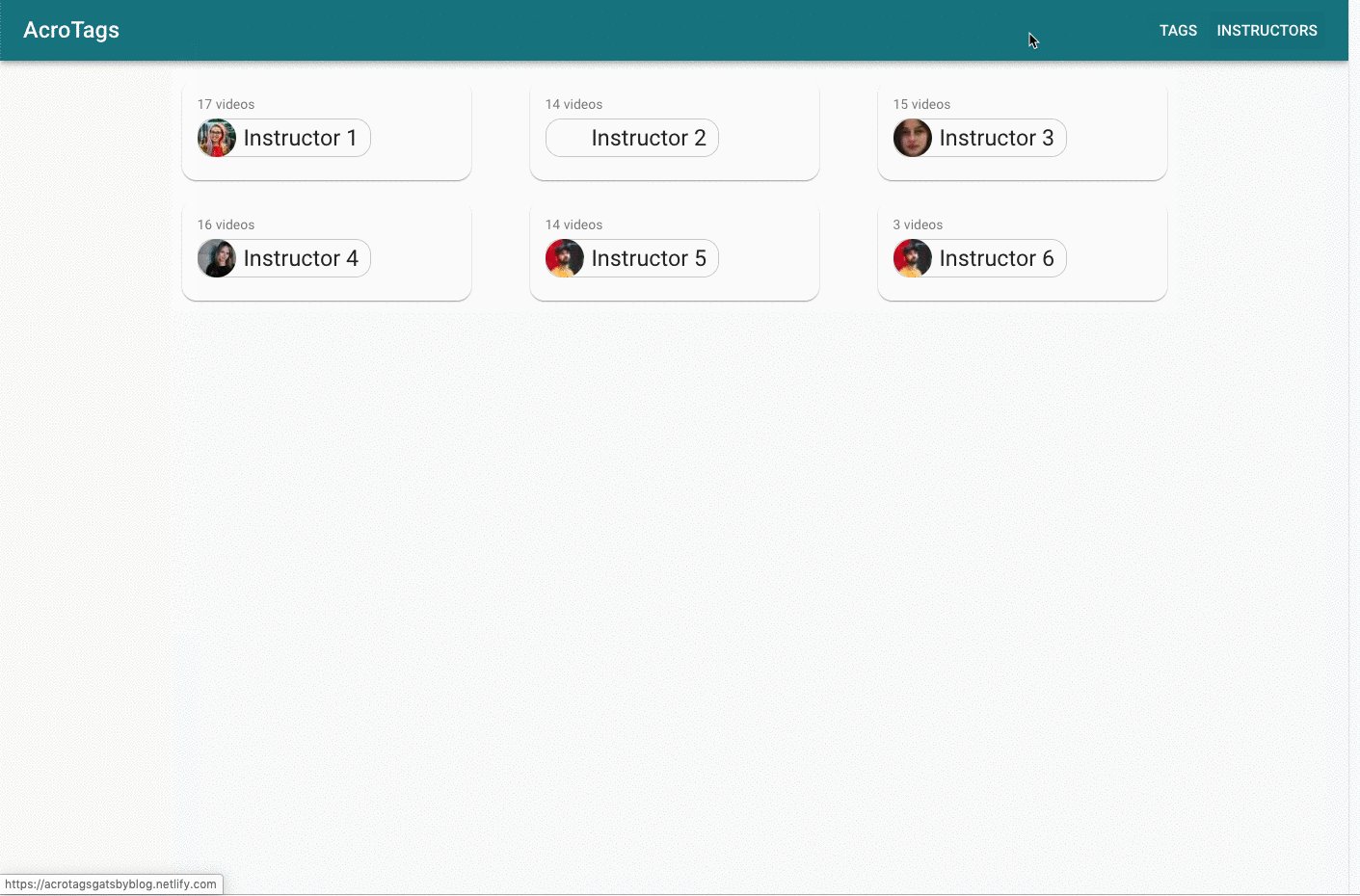
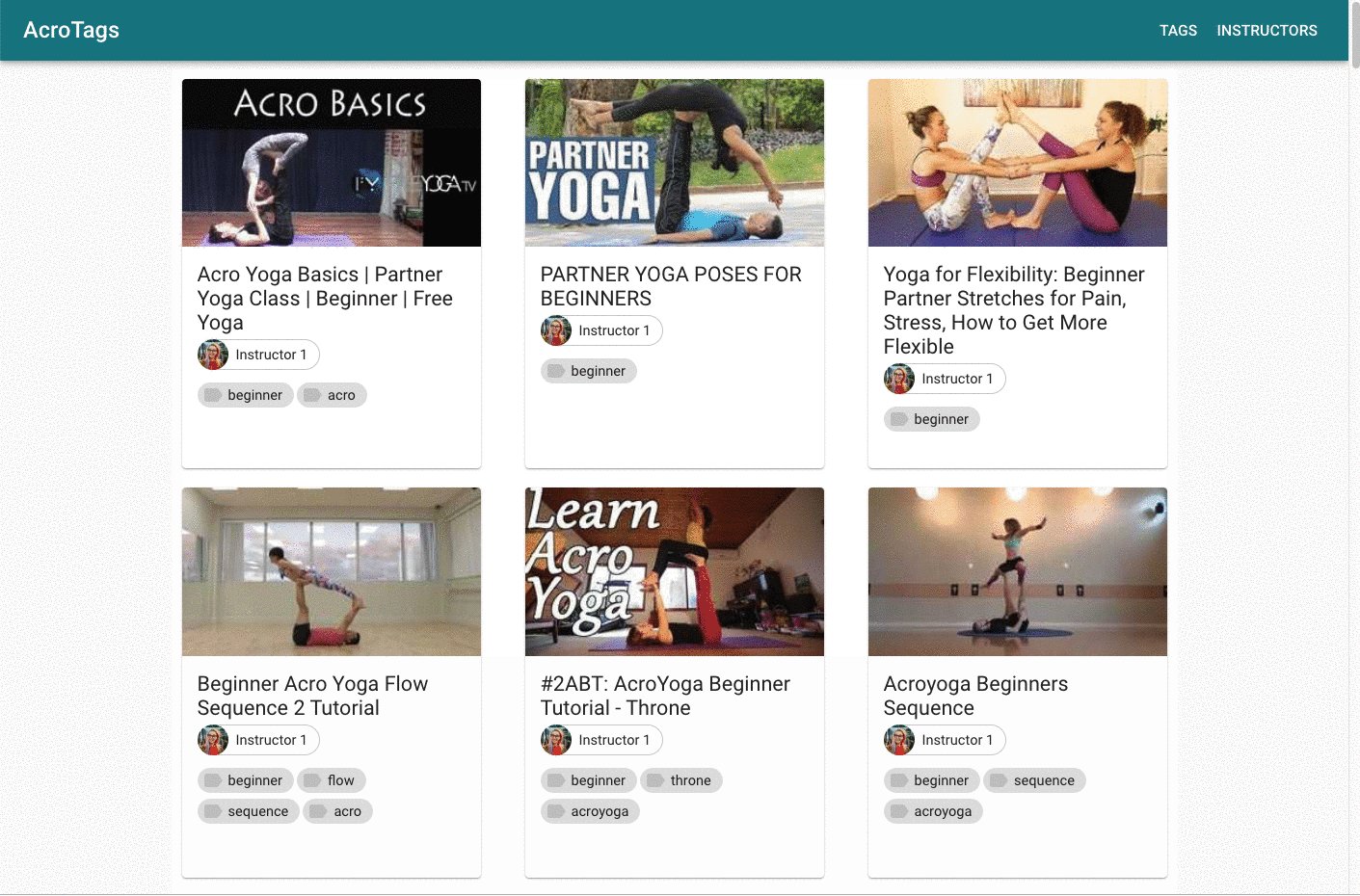
This is a two-part tutorial series I wrote on how to build really fast sites using Gatsby, NetlifyCMS, and Material-UI. I tried to simplify the process of learning these tools as much as I could.
This is a large ebook-sized guide I wrote and edited about the DevOps technology ecosystem in 2016. I hired and managed five writers to help with the project.
This was a blog series I wrote to make web development technologies easy to understand for non-technical people. Be it that most DevelopIntelligence client contacts are non-technical people in charge of technical training, one of our jobs was constantly helping them understand the technologies their developers were learning.
This learning report is key white paper DevelopIntelligence uses for lead generation and during the sales process. It helps our clients understand what, how, and why software developers want to learn (and receive training).
For this report, we included or own data as well as several other industry leaders’ survey reports.
This was an article series I wrote at Udemy (a while back now) that focuses on the meta skills around learning. I find this such a fascinating topic and am constantly working on my own learning skills.